
Whether you're planning to use a website builder to create a template-based website or to hire a freelance web designer to create a bespoke website for you, you'll need to be aware of the biggest web design trends for 2020.
The world of web design evolves quickly, so quickly in fact that websites built only a few years ago can look dated or provide a poor user experience. That's why it's critical to keep informed of trends in the web design space to make sure your brand's digital presence is performing optimally. Let's explore some of the biggest web design trends for 2020 so far.

Animation is one of the biggest web design trends as custom-built websites are utilising this more and more to add an extra element of immersion and to surprise and delight users.
Animations can be triggered by scrolling or by interacting with content. The one thing both methods have in common is that they give some control back to the user, making for fun interactions that create a lasting impression.
My favourite example of animation in web design is the Apple Airpods Pro webpage, which creates a scrollable video effect. The Airpods animation is what inspired a similar scroll interaction in the GCN Prism digital exhibition, in which the subscription card spins as the user scrolls down the page.

A gradient can add a sprinkle of depth and finesse to an otherwise flat design.
The gradient can use a subtle change of hue or brightness like this 'Make Gradients Great Again' design from Eddie Lobanovskiy for Unfold.
Alternatively, it can be a more significant jump in hue from one colour to another, like in Prism's 'Be a part of it' section.


Parallax in web design makes use of motion to mimic the effect of movement that creates parallax in real life like in the Prism exhibition's history section.
By having objects in the foreground move quicker while those in the background move slower, it creates the illusion of motion as we experience it when something changes its position in the real world.

Big, bold typography is on trend this year with plenty of forward-thinking brands adopting the trend. By making use of large bold typography, you're instantly grabbing the website visitors attention.
Using big typography is also an exercise in minimalism as you are pushed to strip back the unnecessary until you are left with only the core message.

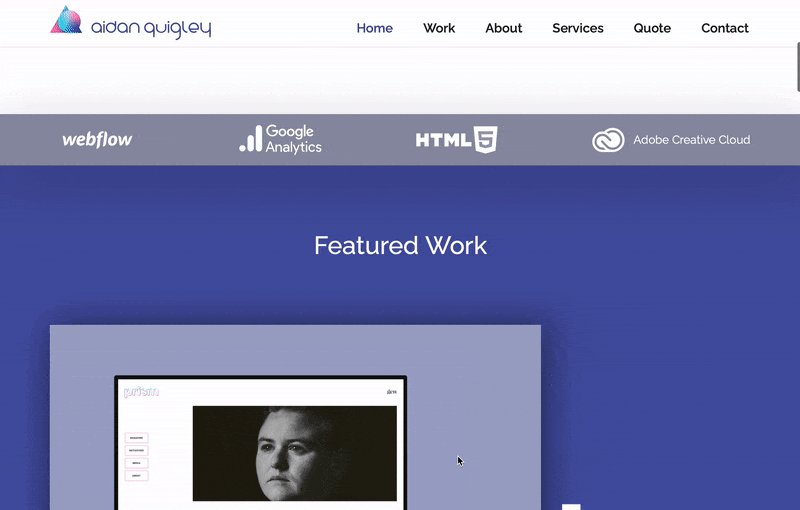
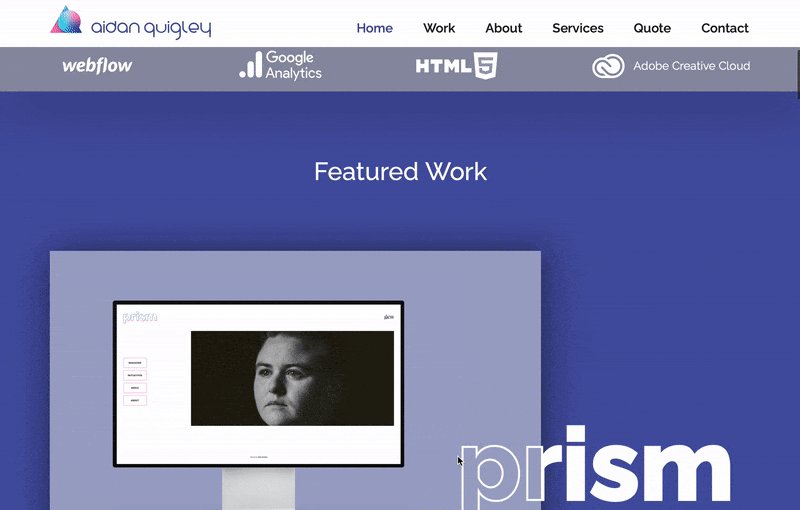
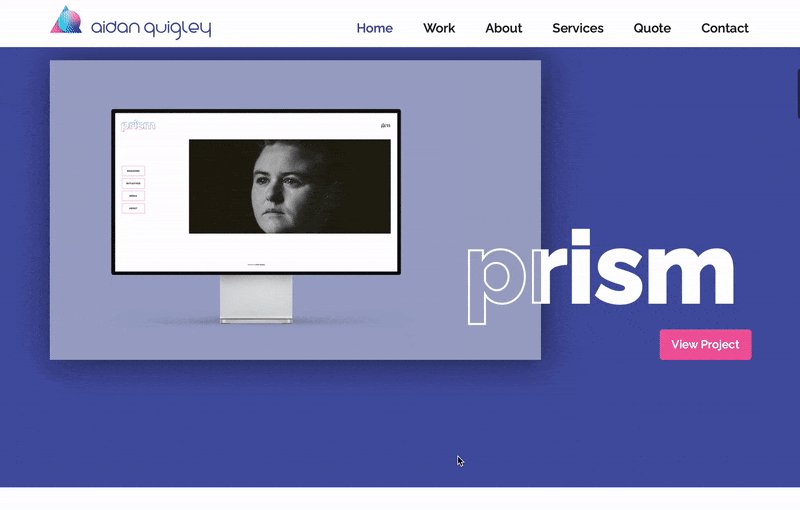
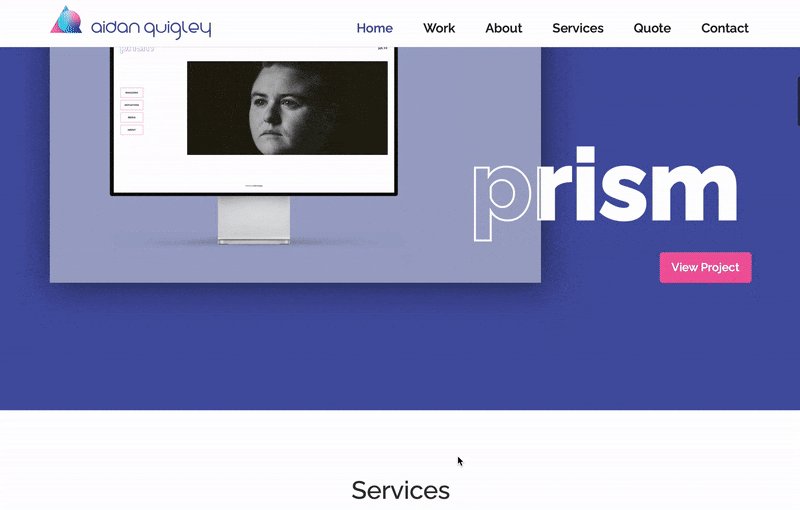
Outlined fonts have made a big comeback recently and when paired with the non-outline font and a scroll-triggered animation, they can make for some pretty neat effects, like the one on my portfolio page.
That's it for my roundup of the biggest web design trends for 2020 with five examples to help you imagine how your next website might use them.
